We’ve been secretly working on a signing flow UI for several months.
We’ve activated it for all SANDBOX accounts – go check it out.
On 16 November 2020 it’ll go LIVE on all PRODUCTION accounts.
Don’t worry – your API integrations WON’T need to change and the signing flow remains the same.
But we’ve made some usability enhancements (it’ll be easier for users to sign!) + changed a lot under the hood.
Let’s dive in.
New Signing Experience on Mobiles

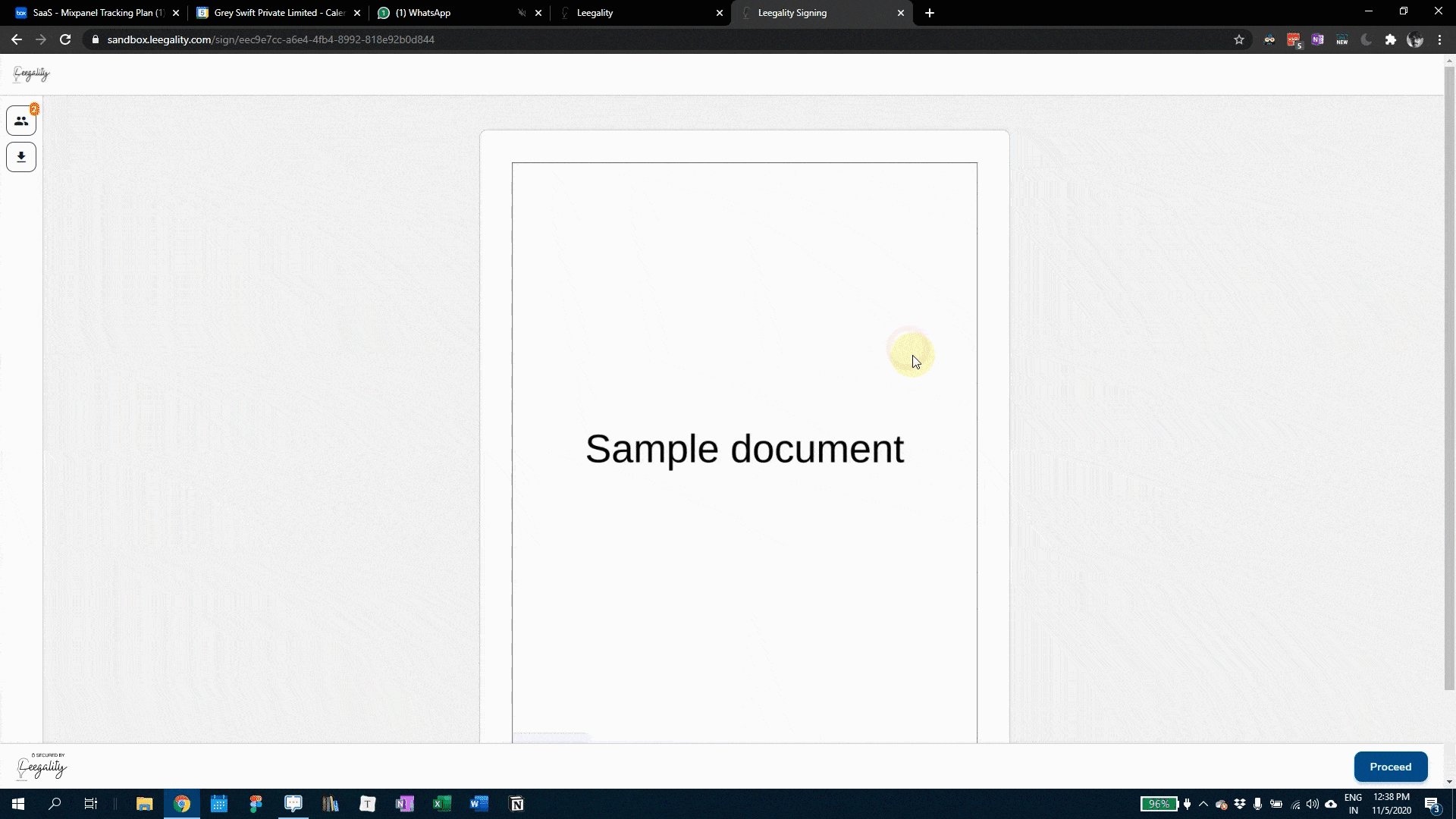
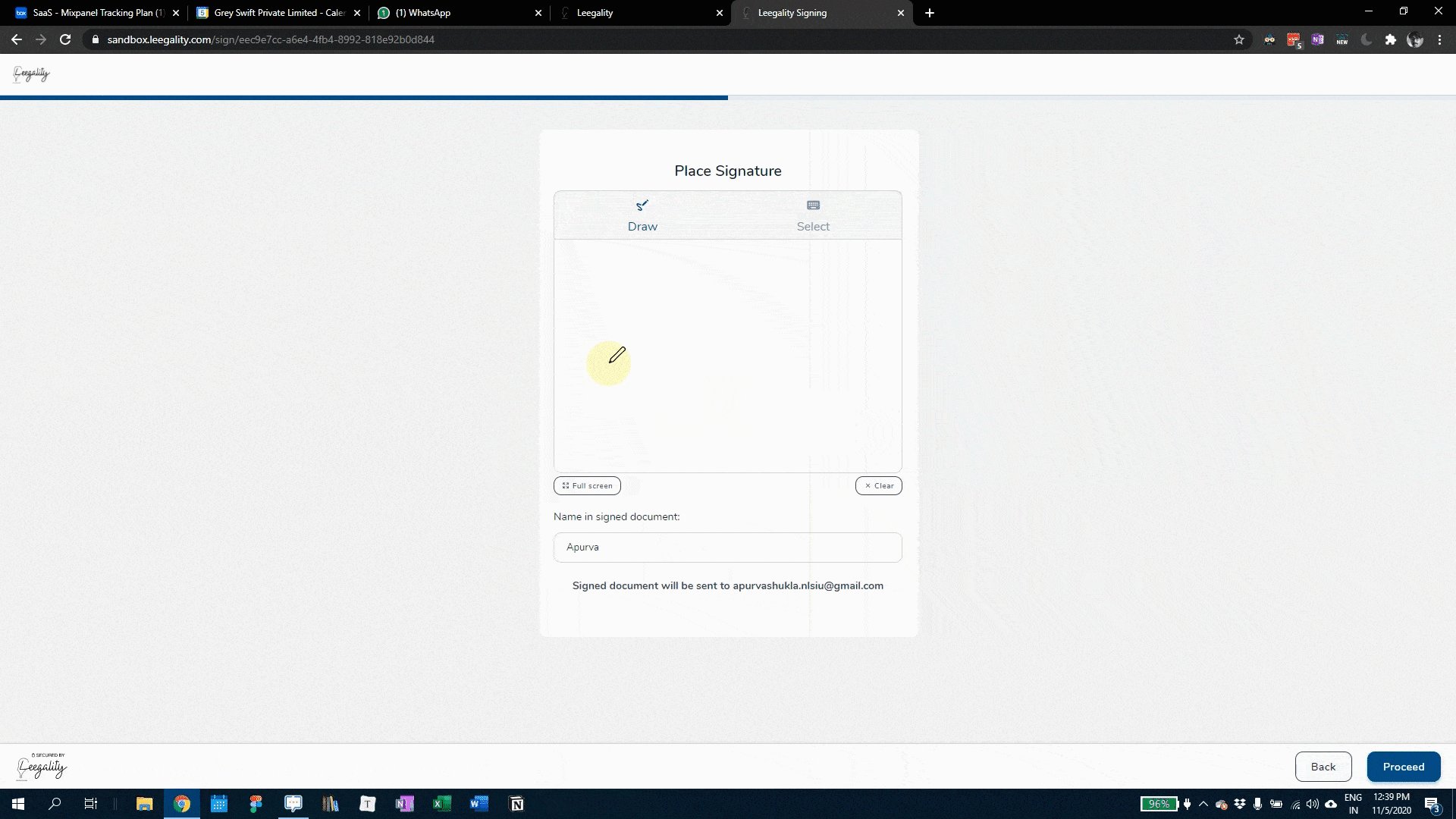
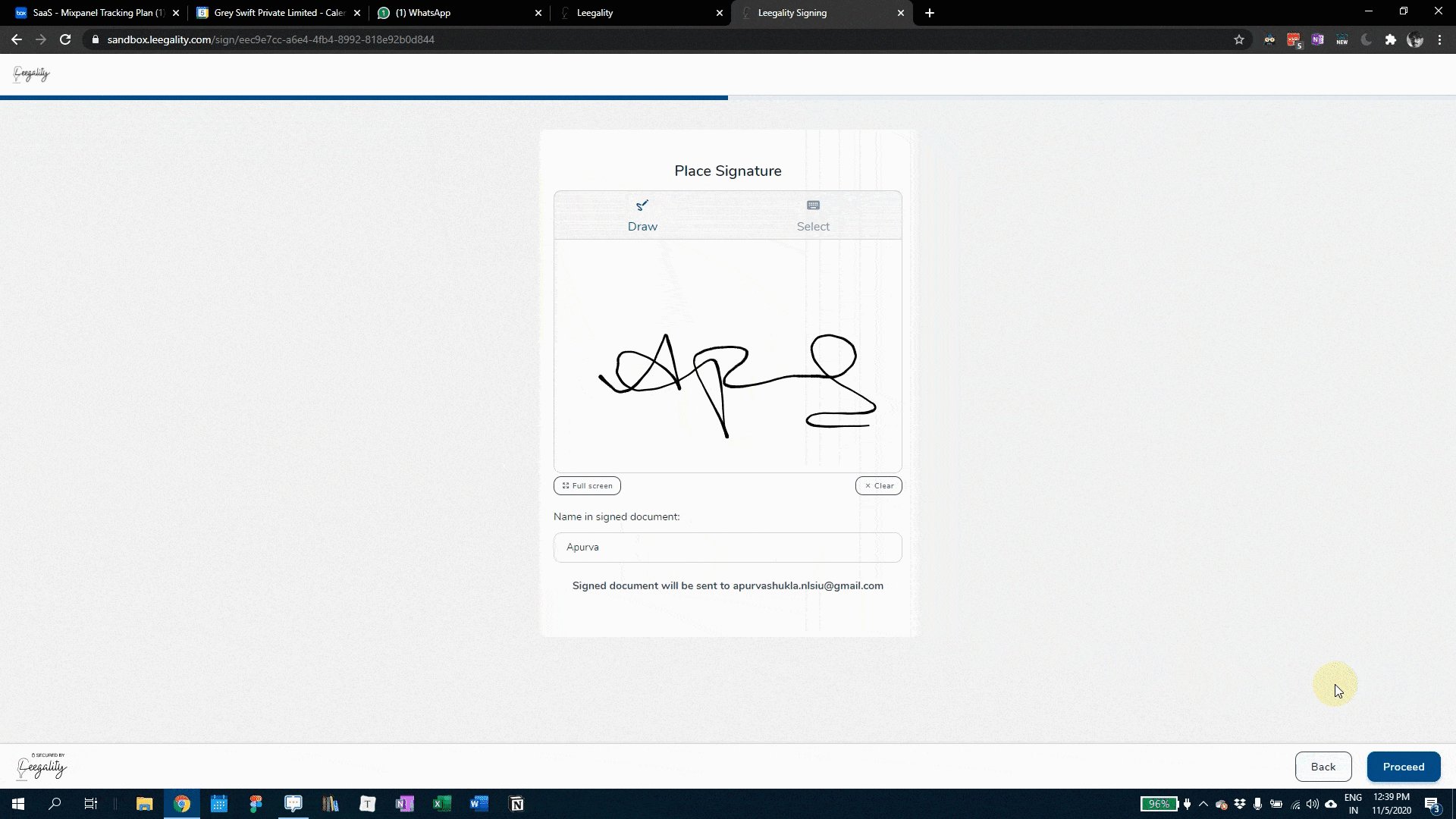
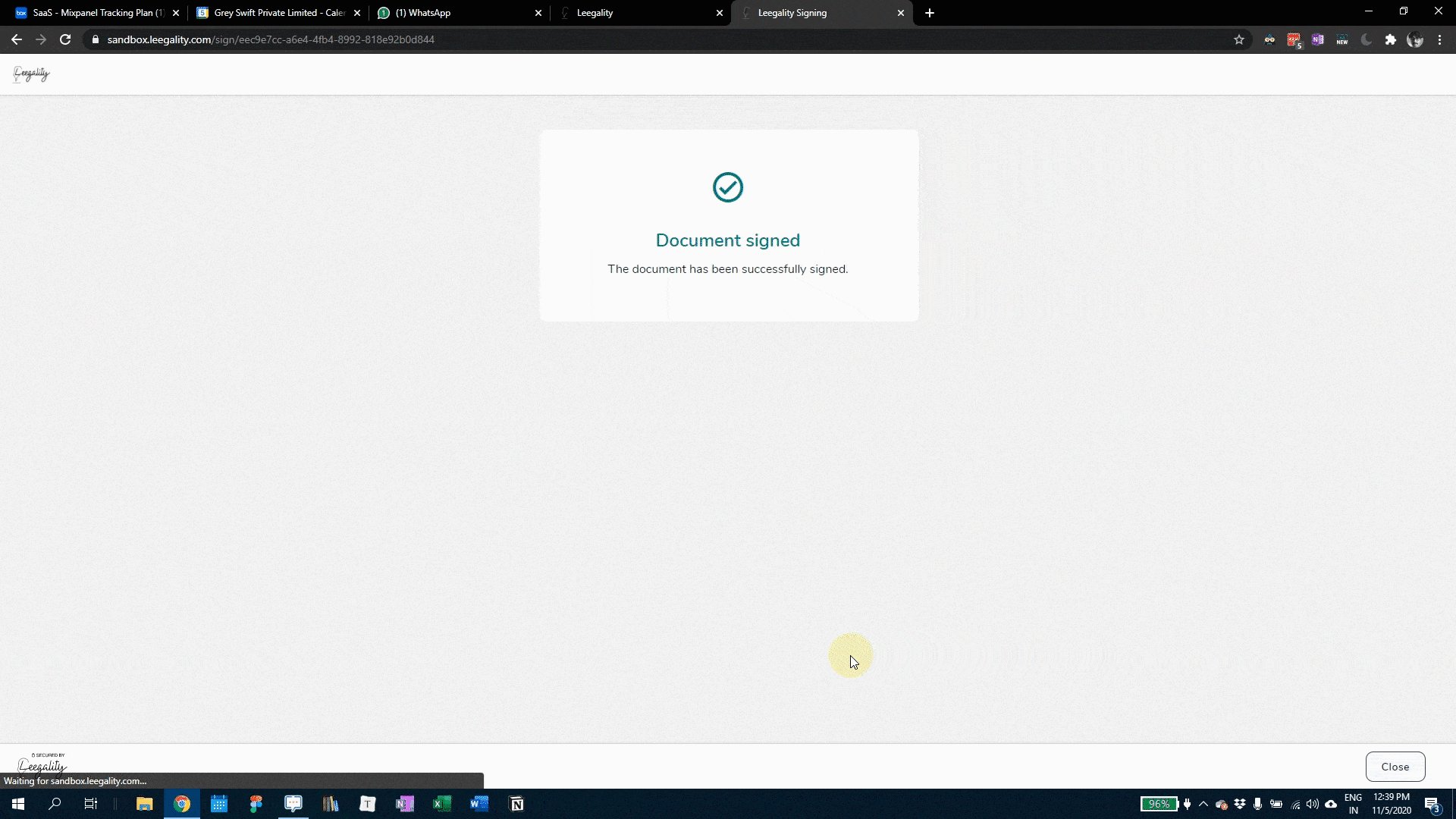
New signing experience on Desktop (best viewed on a desktop)

Why did we make this overhaul?
3 reasons.
1: First, the UX of our old signing flow was, admittedly, clunky.
There were several UX traps, such as our background window sometimes scrolling on mobile devices – while the document would remain static. This scrolling issue used to hide important buttons.
All of this made our signing experience less than ideal, especially on smaller mobile devices (like an iPhone 7). Less than ideal signing experience resulted in drop-offs during the signing.
2: Second, we wanted to move away from using AngularJS as our language of choice to ReactJS.
The reason for this is simple: Writing from scratch allowed for clearer fresher code and ReactJS is an increasingly popular framework allowing for easier maintenance and upgrades in the future.
3: This is my favourite reason.
Our old signing flow lacked pizzazz. We are a relatively young company, and like any other company experiencing hyper-growth, there is always a pressing fire to extinguish. In supporting other competing needs, we had deprioritized the UI of our signing flow. The flow worked fine but didn’t seem modern.
We felt it was time to give it an uplift.
We hope you enjoy Kepler!
Important Note for existing users
Please TEST out the new UI on your Sandbox accounts.
If you face any issues during testing – do shoot an email to support@leegality.com right away!
——————————————————————————————————————–
Feeling left out of the Leegality signing experience?
Try a free transaction right away – here – no login, no signups required!

.png)